Design
Auto Layout w Figmie - wprowadzenie na dobry początek

Dlaczego warto używać Auto Layoutu
-
Przyśpiesza proces projektowy całości - pomaga w uporządkowaniu wartości jak odległości między elementami i od krawędzi Frame'u, możesz szybko zmienić kolejność sekcji w projekcie bez potrzeby ręcznego przesuwania innych elementów, dodać nowy element pomiędzy już osadzone bez potrzeby sprawdzenia “Alt” czy poprawnie wprowadziliśmy odległości.
-
Szybsze budowanie komponentów osadzonych w projekcie, które w zachowaniu i budowie będą bliższe temu, jak będą prezentować się na finalnym produkcie. Przykładowo dla przycisków możemy ustalić stałe paddingi bez względu na długość tekstu, ustalenie minimalnej i maksymalnej szerokości przycisków.
-
Layouty projektów zbudowane na Auto Layout są wygodniejsze w przeniesieniu do kodu, działanie Auto Layout jest bliskie temu jak zachowuje się Flexbox.
-
Jeszcze potężniejsze z Variables (temat na oddzielny post) - poziom wyżej w budowaniu projektu, za ich pomocą możesz ustalić między innymi wartości REM dla projektu, ustalić wartości, które będzie można przypisać tylko do np. grubości Stroke (obrysu), zmienić kolorystykę* pod wartości według ustalonego systemu. Edytując je automatycznie zmieniasz przypisane do nich elementy projektu. Dodatkowo variables możemy eksportować i importować do innych projektów (w formacie .json). Variables są wyjątkowo przydatne przy budowaniu design systemów, stron w motywie jasnym oraz ciemnym.
-
DODATKOWO Uwielbiam używać Auto Layout w budowaniu postów na social media i obrazów do portfolio. Pozwala na zbudowanie edytowalnych, ale odpornych na przesunięcia w pikselach szablonów gotowym do eksportu.
*Paletę koloru do projektu w Figmie możemy wprowadzić za pomocą variables oraz styles - drugie umożliwiają tworzenie stylu, które uwzględniają kilka warstw np. warstwa zdjęcia, warstwa koloru na przezroczystości, warstwa z dodatkowym gradientem w roli cienia. Do budowania głównej palety strony polecam używać Variables według wartości ustalonych z zespołem.
Skróty klawiszowe
Prawdopodobnie będziesz używać głównie tych podanych skrótów klawiszowych (Windows):
Shift + A - dodanie do Frame Auto Layoutu
Klawisze strzałek ↑ , → , ↓ , ← - do modyfikacji kolejności elementów umieszczonych w autolayoutcie
Shift + Alt + A - usunięcie Auto Layoutu z Frame’a (konkretnego wybranego, nie wpływa na Framy z Auto Layout wchodzące w skład Frame'a.)
Wszystkie skróty klawiszowe do Auto Layoutu znajdziesz na stronie Figmy : Skróty klawiszowe Auto Layoutu w Figmie
Przydatne nawyki
Jeśli chcesz przyszłemu sobie ułatwić pracę - spróbuj wprowadzić w nawyk te czynności:
-
Nazywanie warstw - durna rzecz, ale przy bardziej skomplikowanych elementach łatwiej znaleźć element do edycji o nazwie “DropdownItem”, “textField”, “Header” niż “Frame 3430”.
-
Używanie Variables - temat na oddzielny post, ale ustalenie i rozpisanie wartości REM dla projektu (np. 1 rem = 16 px) umożliwia zbudowanie spójnego, responsywnego projektu produktu.**
-
Auto Layout w Auto Layoutcie - cały projekt może składać się tylko z elementów na Auto Layoutcie, tak samo jak tworzone składowe components (np. button, pills, checkbox, miejsce na fotografie) osadzone w większych componentach (np. cards, table, pop over). Wyjątki: grafiki wektorowe, które nie zostały spłaszczone w jeden shape (np. logo zawierające kilka kolorów), powinien być najpierw osadzony w Frame 01 lub/i najlepiej Component, następnie w Frame 02, do którego zaś dodamy Auto Layout.
-
Grupowanie tylko do grafik - grupowanie
Ctrl + Gsztywno "łączy" elementy, nadaje się do tworzenia grafik wektorowych. Auto Layout też zbiera elementy w jedno, ale jest elastyczny, responsywny, przyjazne dla programistów.
Używanie Auto Layoutu
Wszystkie najważniejsze informacje co do używania Auto Layoutu znajdziesz na tej podstronie Figmy razem z projektem, który dobrze po kolei prezentuje działanie, używanie - polecam do przećwiczenia.
Poniżej prezentuje skróconą wersje funkcji, które będą najczęściej używane:
Bazę projektu lub componentu zaczynasz od użycia frame F , zaznaczony jeden Frame lub od razu grupa elementów do osadzenia wewnątrz, następnie naciśnij skrót Shift + A aby dodać Auto Layout. Inny sposób dodania: frame zaznaczony, patrzymy na prawy pionowy pasek narzędzi Figmy, narzędzie "Auto Layout" i naciskamy symbol "+", aby dodać.
Do "Frame" w pionowym pasku narzędzi pojawią się elementy:

-
Horizontal i Vertical resize - edycja zachowania Auto Layoutu za pomocą fixed ("na twardo" ustawiony wymiar w szerokości lub wysokości), hug ("tulenie" do środka), fill (wypełnienie Frame'a w którym się znajduje).
-
Po najechaniu kursorem na Width lub Heigh pojawia się opcja ustalenia jak najmniejszy lub największy może być obiekt w szerokości lub wysokości. Można przypisać im wartości Variables jeśli są umieszczone w projekcie. Przydatna funkcja, jeśli dane componenty tracą na czytelności przy pewnych wielkościach oraz gdy użyto opcji Wrap w Auto Layoutcie (dokładniej w dalszej części tekstu).
-
Corner Radius - nie jest to nowa rzecz, ale będzie prawdopodobnie często używana przy tworzeniu componentów. Został również zaznaczony na grafice "clip content" - czasami Stroke obiektu będzie dopiero widoczny po aktywowaniu tej czynności. Clip content bez aktywnego Auto Layout przycina wystające elementy z Frame nie usuwając ich.
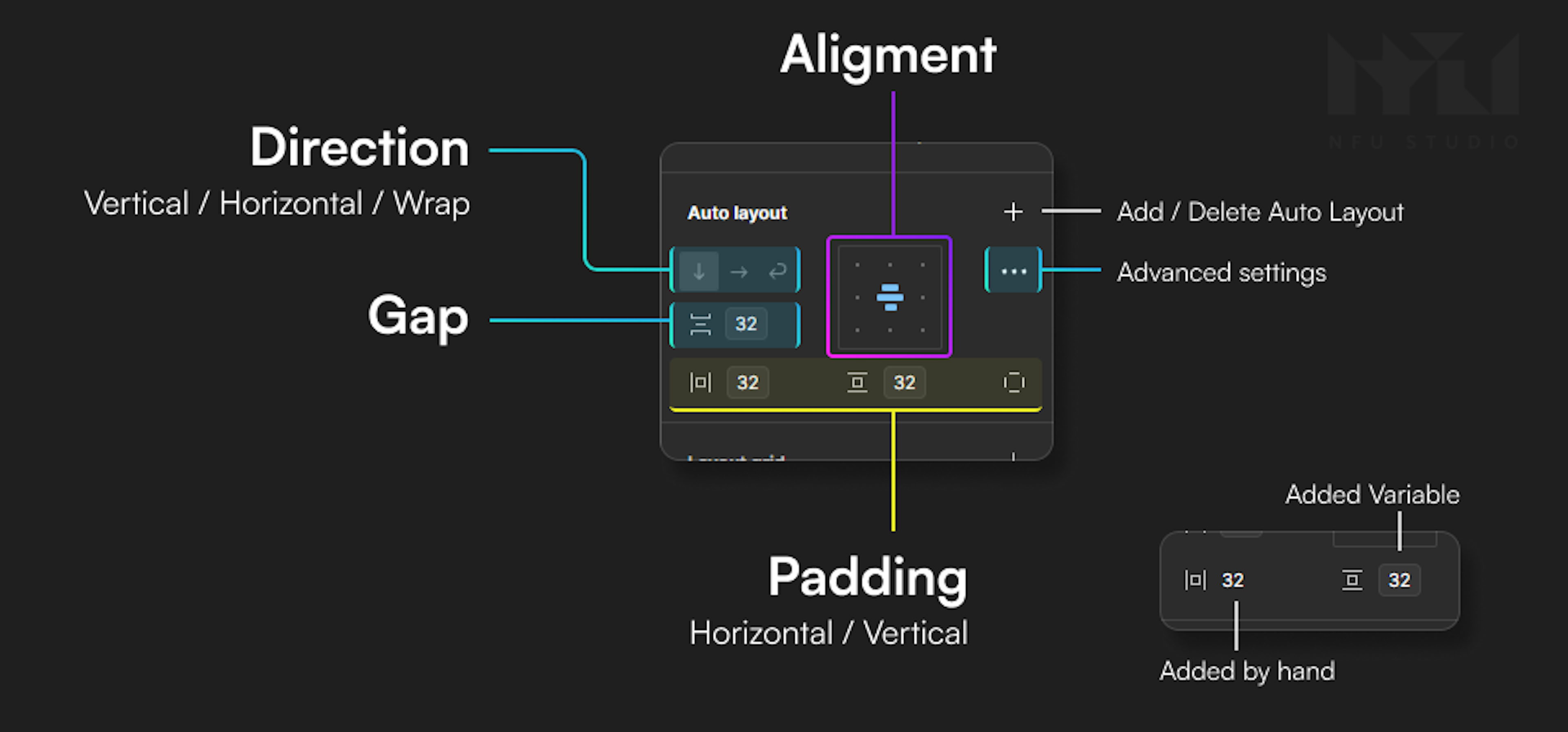
W "Auto Layout" w pionowym pasku narzędzi będziesz używać:

-
Direction - Kierunek w jakim będą po kolei układać się osadzone elementy w stosunku do siebie. Trzecia opcja "Wrap" została później dodana do Auto Layoutu, "zawija" elementy w stosunku do Frame'a. Elementy osadzone powinny mieć ustawiony Resize na Filled z ustawioną maksymalną i minimalną wartością heigh/width lub Fixed. Przy innych ustawieniach elementy mogą ułożyć się w jednym kierunku jednocześnie zniekształcając je np. zwężając je.
-
Gap - odległość między elementami osadzonymi wewnątrz Frame'a (poziomo lub pionowo w zależności od wybranego Direction). Przy wyborze "Warp" w Direction pojawi się drugi taki sam element, aby ustawić odległość między elementami poziomo i pionowo. Możemy również ustawić wartość "Auto" - automatycznie rozkłada elementy względem siebie, przydatna opcja przy componentach, gdzie elementy są ułożone na przeciwnych stronach np. accordion.
-
Aligment - wyrównanie osadzonych elementów w stosunku do Frame'a, do której ściany lub rogu będą "przyklejone", zaczynać się.
-
Padding - Odległość między osadzonymi elementami a krawędzią Frame'a (na stronie Figmy nazwany jako white space), przestrzeń "bezpieczna" od obiektów. Przycisk obok nich po prawej stronie pozwala na ustalenie wartości dla każdego paddingu oddzielnie.
-
czasami Advanced settings - zaawansowane opcje, w nich możemy ustalić: a) czy Stroke ma znajdować się wewnątrz / na zewnątrz obiektu, b) sposób nakładania się obiektów jeśli Gap ma wartość poniżej zeru, c) sposób wyrównania tekstu w stosunku do innych elementów
Wartości w Gap, Padding, Radius oraz Width/Height można zapisać odręcznie lub poprzez przypisania variable. Zachęcam do używania variable - jeśli zmienisz wartość przypisanej wartości w Variable, wtedy automatycznie zmieni się w każdym elemencie, gdzie ta konkretna wartość została przypisana.
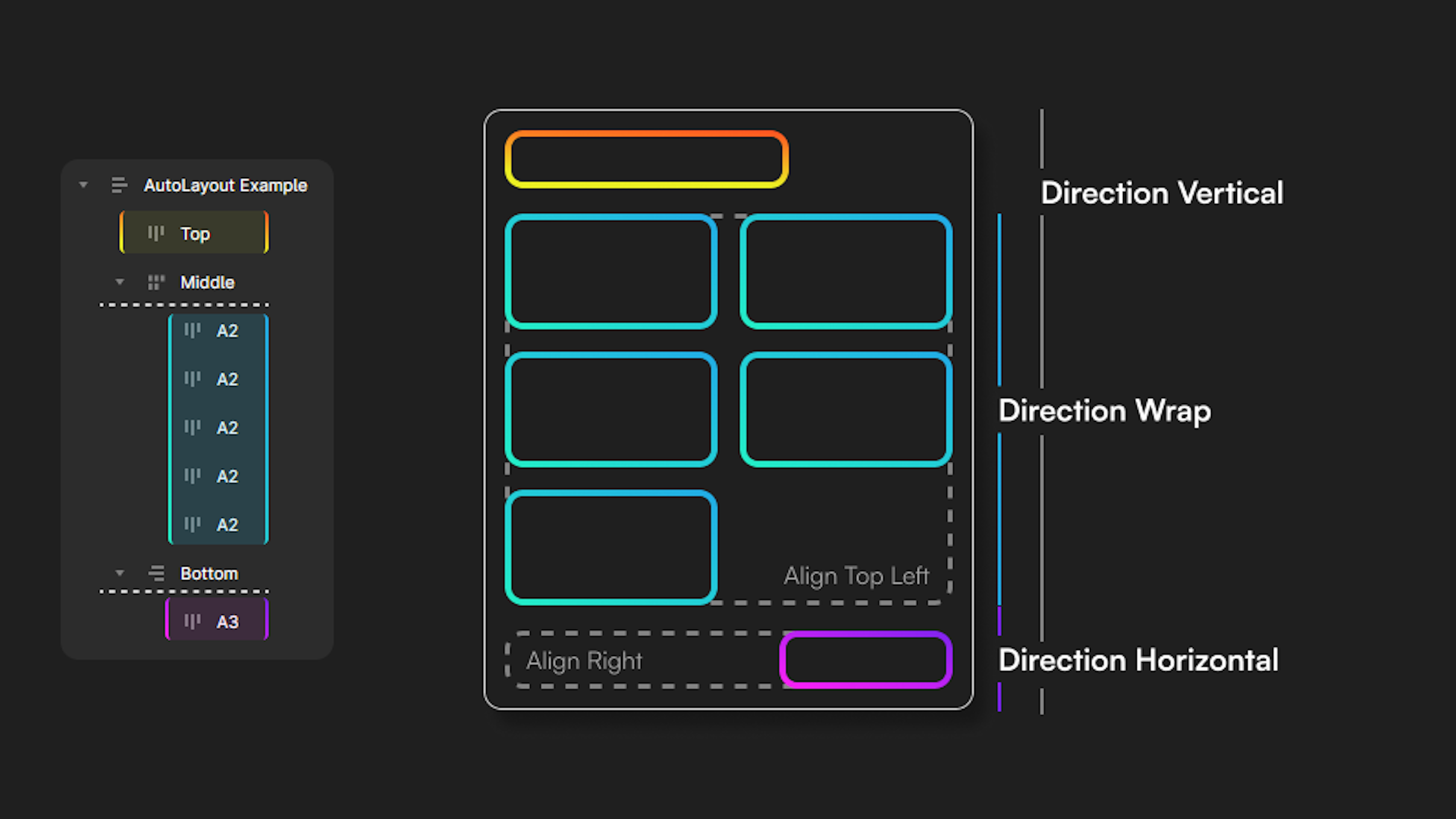
Autolayout w auto layoutcie

Na grafice powyżej przedstawiam uproszczony model jak można ułożyć componenty tak, aby działały jako osadzone w sobie Frame'y z aktywnym AutoLayoutem. Obok znajduje się zrzut ekranu ułożenia warstw względem siebie. Podzieliłam elementy na "Top", "Middle", "Bottom". Dwa ostatnie służą za "ograniczniki" dla właściwych komponentów (powielone "A2", "A3").
-
Ikony obok nazwy warstw pokazują ustawienie Aligment (Wyrównania)
-
Elementy ułożone są na warstwach według ich położenia, czyli zmieniając ich kolejność automatycznie zmienia się ich kolejność na warstwach np. jeśli element "Top" przeniesiemy na sam dół całości, od razu na warstwach przeniesie się na jej dół.
Uwaga - na przykładzie kolorowo oznaczone elementy "Top", "A2" i "A3" mają ustawione wyrównanie do górnej lewej, co w tym przypadku tego przykładu nie ma znaczenia. Jeśli te elementy miałyby w sobie inne składowe np. tekst, ikony, zdjęcia, wtedy byłoby widoczne że aktywne na nich wyrównanie wpływa na osadzone w nich elementy. W przypadku przycisków będziemy używać wyśrodkowanego wyrównania.
Całość jest zamknięta w "AutoLayout Example". "Top" występuje bez "ogranicznika", ponieważ cały Frame ma przypisane Aligment (Wyrównanie) do górnej lewej krawędzi. Jeśli dodamy nowy element zostanie on ułożony pionowo jak reszta elementów. Bez "ograniczników" wszystkie elementy oznaczone kolorami zostałyby ułożone do górnej lewej strony ciągiem pionowo - "AutoLayout Example" ma ustawiony Direction (kierunek układania się elementów) na Vertical. "Middle" ma przypisany Aligment do górnej lewej krawędzi, ale Direction jest ustawiony na Wrap, dzięki czemu elementy wewnątrz "Middle" układają się pokolei automatycznie "zawijając" i wypełniając dostępną przestrzeń. "Bottom" ma ustawiony Aligment do do lewej, dzięki czemu "A3" domyślnie układa się do prawej strony.
W celu zrozumienia działania tych elementów i ich zależności warto zmieniać height oraz width całości oraz poszczególnych elementów zwłaszcza, że projektujesz elementy aby były responsywne. Pomaga to wyeliminować sytuacje, gdzie elementy mogą wychodzić poza obszar lub stawać się nieczytelne.
Podsumowanie
Ponownie odsyłam od materiałów na stronie Figmy .
Najlepszym sposobem na zrozumienie działania Auto Layout jest samodzielnie przećwiczenie go na różnych komponentach i projektach. Przeglądając strony internetowe warto sprawdzić ją w trybie Dev Mode i przeanalizować, w jaki sposób zachowują się komponenty strony i jak zachowują się w zależności od Viewportu. Największą uwagę zwracam na Resize (fixed, hug, fill), ponieważ one mogą być problematyczne na początek przy bardziej skomplikowanych komponentach.
jeszcze jeden i starczy...


Kodowe
Kompozycja Reactowa czyli elastyczność ponad przewidywalność.

Projekty